Vi lägger till en integritetspolicy
På hemsidan vill vi lägga till en sida där vi lägger in vår integritetspolicy
- Vad ska sidan innehålla?
- Skriver ett test som
- försöker besöka sidan
- kollar efter en indikation på att rätt text visas på sidan
- Vi kör testet
- Vi lägger till sidan
- När testet blir grönt - då kan vi också se ifall sidan faktiskt visas på riktigt.
- När allting lirar: git commit!
Vad ska en integritetspolicy innehålla?
En samling med ett eller flera påståenden om vad som gäller på hemsidan. Finns det några regler som den som besöker eller på andra sätt använder hemsidan behöver förhålla sig till?
Eftersom texten ändras löpande så kan du hitta senaste versionen på bunko.se/integritetspolicy När du är inne på sidan kan du välja att “högerklicka” och välja “visa källa” då kan du se integritetspolicyn med html runtomkring.
Du kan härma den som finns där, eller skriva en egen.
Vi testar integritetspolicy’n
Vi ser oss omkring i test-mappen. Det är bara i controllers-mappen vi ser ett exempel på ett test. Vi ser att det finns ett test som kollar att startsidan visar vad som förväntas, som vi ju kikat på tidigare.
Vi skulle kunna lockas in i “views”-mappen, eftersom vi skulle kunna resonera kring att det är vad som visas som vi vill testa. Men vi börjar i controller mappen för vi vill se att sidan alls visas, och vad som visas. Kanske kan vi resonera som så att views snarare handlar om att det som ska visas “visas på rätt sätt”.
Vi väljer att lägga till detta:
test "GET /integritetspolicy", %{conn: conn} do
conn = get conn, "/integritetspolicy"
assert html_response(conn, 200) =~ "Integritetspolicy för Bunko"
end
och sedan kör vi mix test.
Testet säger oss att
** (Phoenix.Router.NoRouteError) no route found for GET /integritetspolicy (BunkoWeb.Router)
route
Handlar om att leda (route, (“route:a” på svengelska)) trafik/förfrågningar som kommer in till rätt sida i vår applikation. Felet vi får tillbaka säger att det finns ingen “vägvisare” som pekar till /integritetspolicy
I Phoenix finns det en fil där vi lägger till våra vägvisare, våra routes.
Filen heter router.ex och du hittar den här:
bunko/lib/bunko_web/router.ex
Öppna filen och du ser något i stil med:
defmodule BunkoWeb.Router do
use BunkoWeb, :router
pipeline :browser do
plug :accepts, ["html"]
plug :fetch_session
plug :fetch_flash
plug :protect_from_forgery
plug :put_secure_browser_headers
end
pipeline :api do
plug :accepts, ["json"]
end
scope "/", BunkoWeb do
pipe_through :browser # Use the default browser stack
get "/", PageController, :index
end
# Other scopes may use custom stacks.
# scope "/api", BunkoWeb do
# pipe_through :api
# end
end
Det är rad 19, alltså get "/", PageController, :index som är vägvisaren in till startsidan.
Vi återkommer till vad övrig kod här inne i router.ex gör.
Vi lägger till en vägvisare, en route, på raden ovanför till /integritetspolicy. Så nu ser det ut såhär:
scope "/", BunkoWeb do
pipe_through :browser # Use the default browser stack
get "/integritetspolicy", PageController, :policy_integrity
get "/", PageController, :index
end
get handlar om att du gör en “get” förfrågan till appen. När du besöker bunko.se/integritetspolicy i din webbläsare, då gör du en “GET-request”, en “get-förfrågan”, där du frågar bunko.se efter innehållet i bunko.se/integritetspolicy. Om du sitter vid ett matbord och frågar någon efter det jodberikade saltet på andra sidan bordet, då gör du en get request till personen, och vad du får tillbaka, “svaret/resultatet” är saltet.
Ge dig själv en stund att smälta vad du precis har läst och lagt till. Fundera. Har du dragit några slutsatser? Vill du kanske anteckna något i en blogg där du skriver ner aha-tillfällen? Vilka sidor skulle du vilja lägga till? Vilka sidor tror du kommer läggas till?
Nu kör vi mix test igen.
** (UndefinedFunctionError) function BunkoWeb.PageController.policy_integrity/2 is undefined or private
Aha, så det tidigare felet om “missing route” är borta. Toppen, då verkar vi alltså peka besökare korrekt till /integritetspolicy. Det är bara att den funktion vi pekar besökare till, som är tänkt att leverera ett svar tillbaka, inte finns ännu. Det står “undefined” - ej definierad, och det är ju korrekt, vi har inte ännu skapat funktionen “policy_integrity”. Så vi hoppar in i “page controller” som vi hittar här:
bunko/lib/bunko_web/controllers/page_controller.ex
som i skrivande stund ser ut såhär:
defmodule BunkoWeb.PageController do
use BunkoWeb, :controller
def index(conn, _params) do
render conn, "index.html"
end
end
Vi såg
get "/", PageController, :index
i router.ex
Det är alltså en vägvisare som pekar in till funktionen index i page_controller.ex (som vi just nu har öppen framför oss).
Vi behöver ju alltså lägga till funktionen policy_integrity som vi pekar till i router.ex här i page_controller.ex
Vi lägger till
def policy_integrity(conn, _params) do
render conn, "policy-integrity.html"
end
så hela lib/bunko_web/controllers/page_controller.ex ser nu ut såhär:
defmodule BunkoWeb.PageController do
use BunkoWeb, :controller
def index(conn, _params) do
render conn, "index.html"
end
def policy_integrity(conn, _params) do
render conn, "policy-integrity.html"
end
end
Vi kör testet igen.
Vi får ett annat felmeddelande!
Toppen!
** (Phoenix.Template.UndefinedError)
Could not render "policy-integrity.html" for BunkoWeb.PageView,
please define a matching clause for render/2
or define a template at "lib/bunko_web/templates/page".
The following templates were compiled:
* index.html
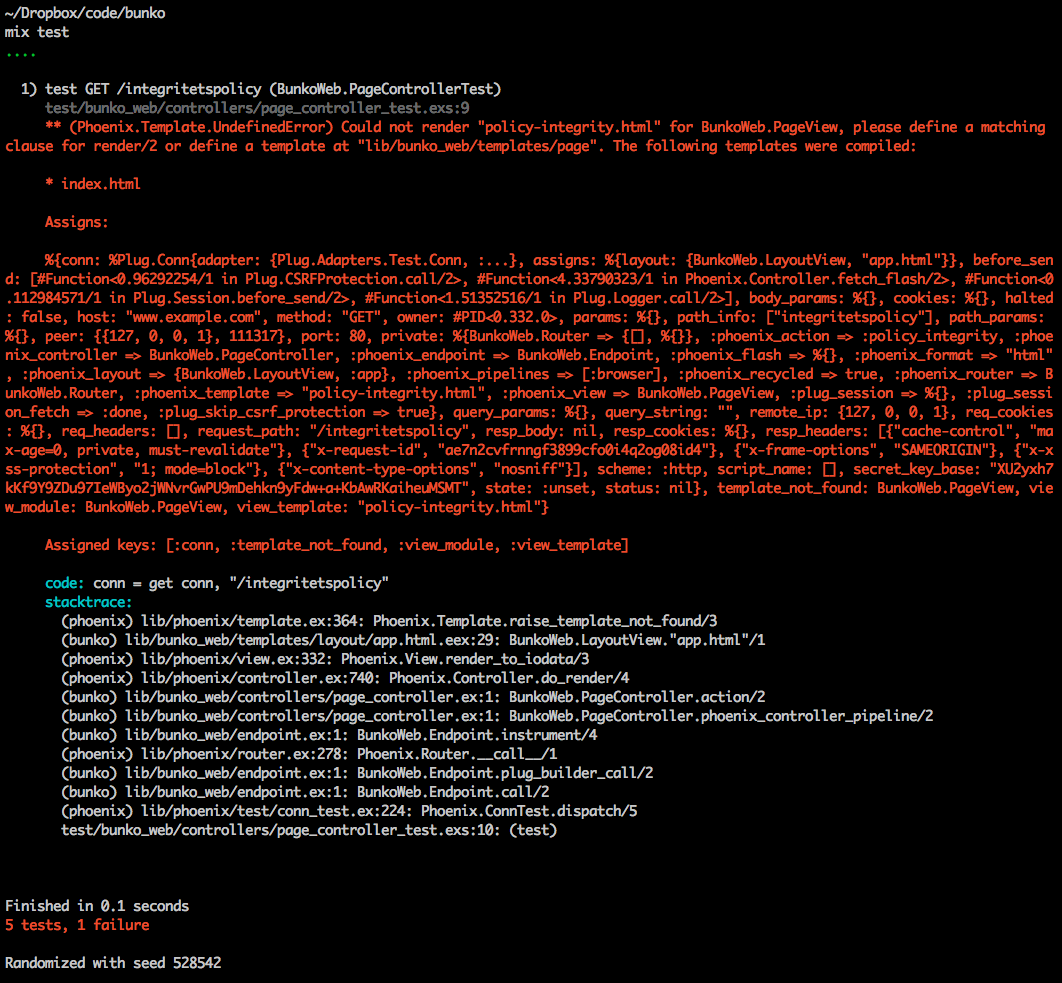
Det ser ut såhär i iTerm2:

Vi tittar i mappen lib/bunko_web/templates och ser vad vi har där.
I mappen page finns en index.html
och vi ser också att det finns en layout.html i /templates.
 Vi kommer återkomma till
Vi kommer återkomma till layout.html.
I vår controller page_controller.ex som ju nu ser ut såhär:
def index(conn, _params) do
render conn, "index.html"
end
def policy_integrity(conn, _params) do
render conn, "policy-integrity.html"
end
pekar “index action” till index.html och vi har pekat policy_integrity action till policy-integrity.html
Vi skapar nu filen
lib/bunko_web/templates/page/policy-integrity.html.eex
Här kan vi lägga in t.ex.
<h1>Integritetspolicy</h1>
<p>Inlägg och profiler som på något sätt motverkar människors lika värde,
eller på andra sätt motverkar en öppenhet där det är lite lättare att träffa nya vänner plockas bort.
Alla moderatorer har fria händer att göra en bedömning.</p>

Om du fortfarande får samma felmeddelande, kanske du råkade döpa filen till policy-integrity.html, istället för policy-integrity.html.eex
eex - “embedded elixir”, innebär att vi skriver html, men att vi kan baka in elixirkod, som tolkas och sen omvandlas till vanlig text, som ingår i html-filen. T.ex. hade vi raden med <%= @name %> i index.html.eex där vi ändrade Bunko till Lunko alldeles i början. Först tolkas och körs all elixirkod i index.html.eex och sen renderas den färdiga .html-filen.
Kör mix test igen
Nytt felmeddelande!
Assertion with =~ failed
code: assert html_response(conn, 200) =~ "Integritetspolicy för Bunko"
left: "<!DOCTYPE html>\n<html lang=\"en\">\n <head>\n <meta charset=\"utf-8\">\n <meta http-equiv=\"X-UA-Compatible\" content=\"IE=edge\">\n <meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">\n <meta name=\"description\" content=\"\">\n <meta name=\"author\" content=\"\">\n\n <title>Hello Bunko!</title>\n <link rel=\"stylesheet\" href=\"/css/app.css\">\n </head>\n\n <body>\n <div class=\"container\">\n <header class=\"header\">\n <nav role=\"navigation\">\n <ul class=\"nav nav-pills pull-right\">\n <li><a href=\"http://www.phoenixframework.org/docs\">Get Started</a></li>\n </ul>\n </nav>\n <span class=\"logo\"></span>\n </header>\n\n <p class=\"alert alert-info\" role=\"alert\"></p>\n <p class=\"alert alert-danger\" role=\"alert\"></p>\n\n <main role=\"main\">\n<h1>Integritetspolicy</h1>\n\n<p>Inlägg och profiler som på något sätt motverkar människors lika värde,\neller på andra sätt motverkar en öppenhet där det är lite lättare att träffa nya vänner plockas bort.\nAlla moderatorer har fria händer att göra en bedömning.</p>\n </main>\n\n </div> <!-- /container -->\n <script src=\"/js/app.js\"></script>\n </body>\n</html>\n"
right: "Integritetspolicy för Bunko"
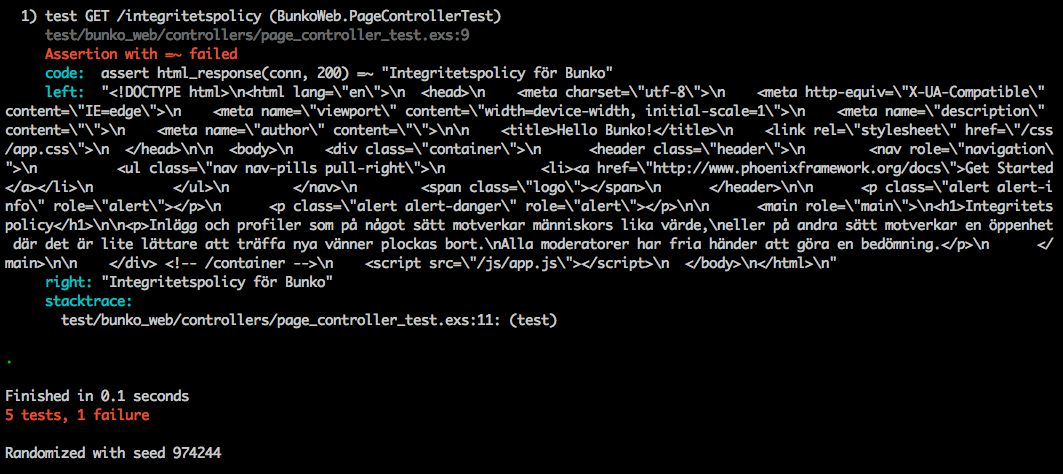
Kan se ut såhär:

Fantastiskt! Sidan renderas. Vi bestämde tidigare att sidan skulle innehålla “Integritetspolicy för Bunko”, vi har dock bara inkluderat rubriken “Integritetspolicy”. Antingen kan vi ändra testet, och säga att vi bara söker efter “Integritetspolicy”, eller så kan vi ändra rubriken på sidan till Integritetspolicy för Bunko. Jag väljer det senare.
Ändra rubriken ifrån “Integritetspolicy” till “Integritetspolicy för Bunko” i
lib/bunko_web/templates/page/policy-integrity.html.eex
lib/bunko_web/templates/ page/policy-integrity.html.eex ser nu ut såhär:
<h1>Integritetspolicy för Bunko</h1>
<p>Inlägg och profiler som på något sätt motverkar människors lika värde,
eller på andra sätt motverkar en öppenhet där det är lite lättare att träffa nya vänner plockas bort.
Alla moderatorer har fria händer att göra en bedömning.</p>

Vi kör testerna igen.
Tada! Allt är grönt!

Det betyder att sidan nu finns och renderas!
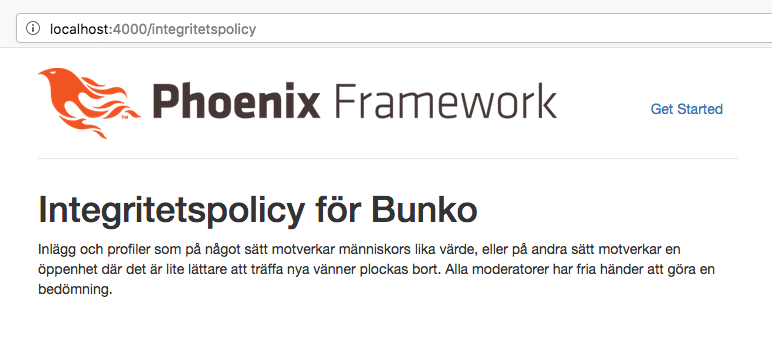
Starta servern med mix phx.server, om du inte redan har den igång, och gå till localhost:4000/integritetspolicy

Nu har du lagt till en sida på hemsidan, och du har använt dig av testdriven utveckling! Gött mos!
Kanske finns det andra sidor du vill lägga till? Lägg gärna till ett till eget test och försök att skapa en ny sida genom att lägga till det som behövs utifrån vad testerna ger dig för ledtrådar!
Kom ihåg git commit
git status
git add .
git commit -m "add integrity policy page"
Bra jobbat! Heja dig vad du kan nu! Det kan hjälpa dig att internalisera det du just gjort om du visar någon annan vad du har gjort och hur du gjorde. Då kanske du också hinner fundera på varför du gjorde vissa saker!
Om du vill läsa mer